
Intro to WebXR: Add a New Dimension to Your Web Skills
A brief introduction to WebXR for web developers

Staff
Variant Launch and WebXR news, tutorials & tips

A brief introduction to WebXR for web developers

Staff

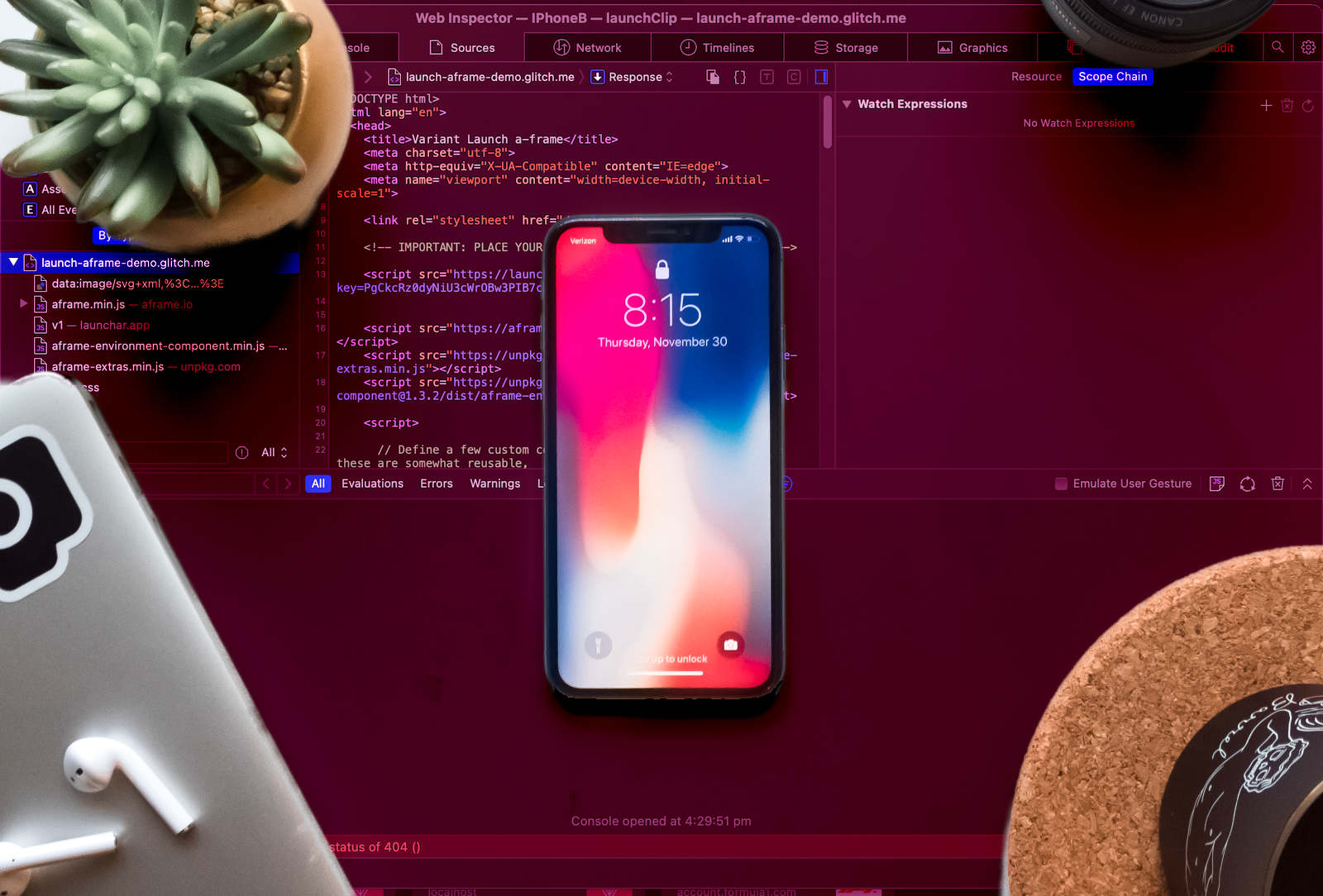
I'm pleased to announce that all Variant Launch developers can now inspect the iOS Webview of their projects using Safari's Web Inspector, and get access to the full suite of debugging tools.

Founder

Follow this guide to the Launch SDK to enable WebXR on iOS across iPhones and iPads

Staff

The past, present and future of cross-platform browser-based WebAR on iOS.

Founder

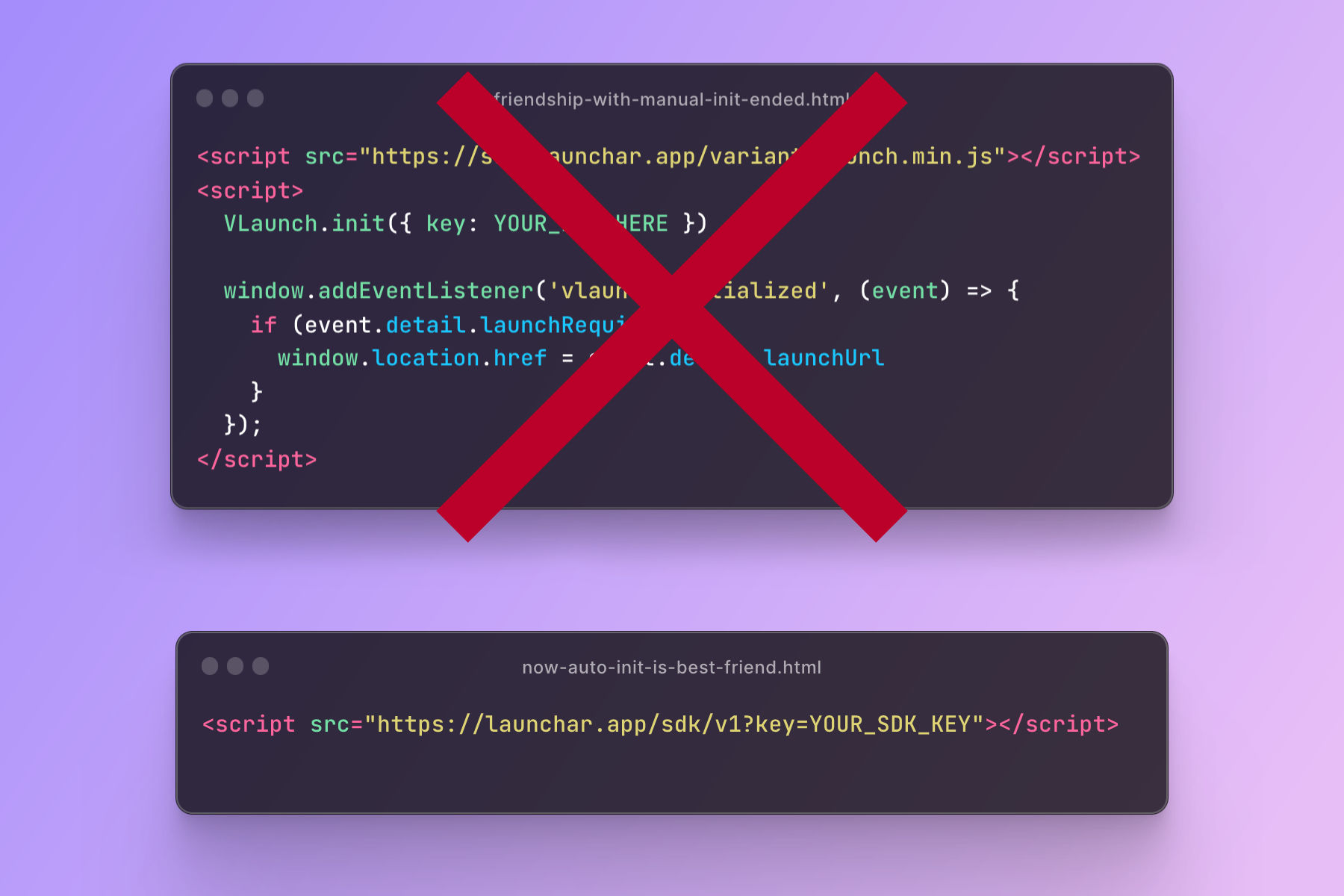
Now you can add Launch's WebXR support to your site with a single script tag. Here's how to update your projects

Staff

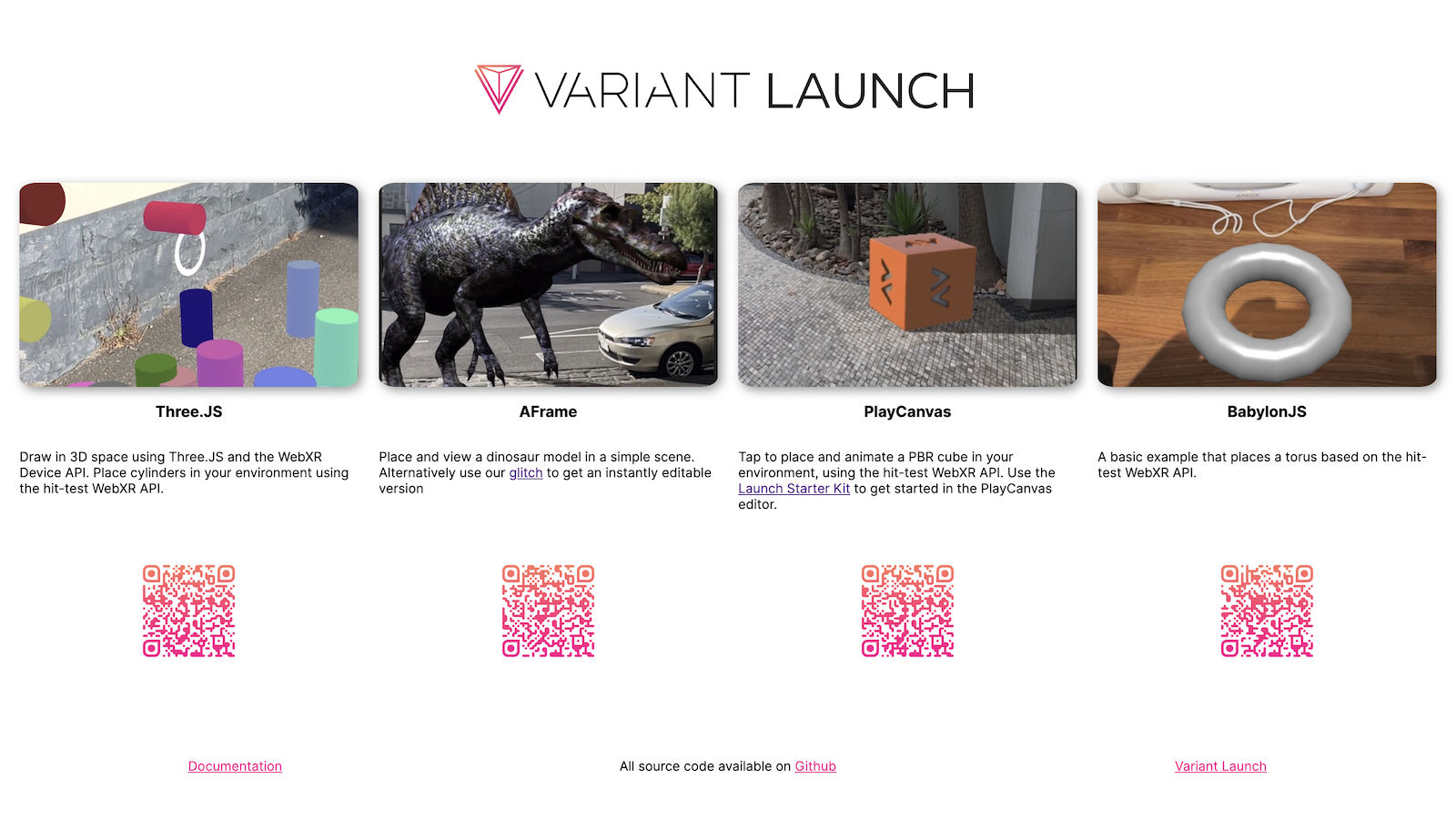
We've created WebAR sample projects for Three.js, PlayCanvas, Babylon.js, and A-Frame to help you get started quickly.

Staff

Variant Launch uses the Launch Viewer App Clip to enable WebXR on iOS. By using Cloudflare tunnels, you can preview your local code easily on a third-party App Clip without a proper SSL certificate.

Staff

Today, WebXR is the best way of delivering XR experiences on the web, with one major flaw: No Apple device supports it.

Founder