Introducing our new simplified WebAR SDK initialization
- Date
 Variant Staff
Variant Staff
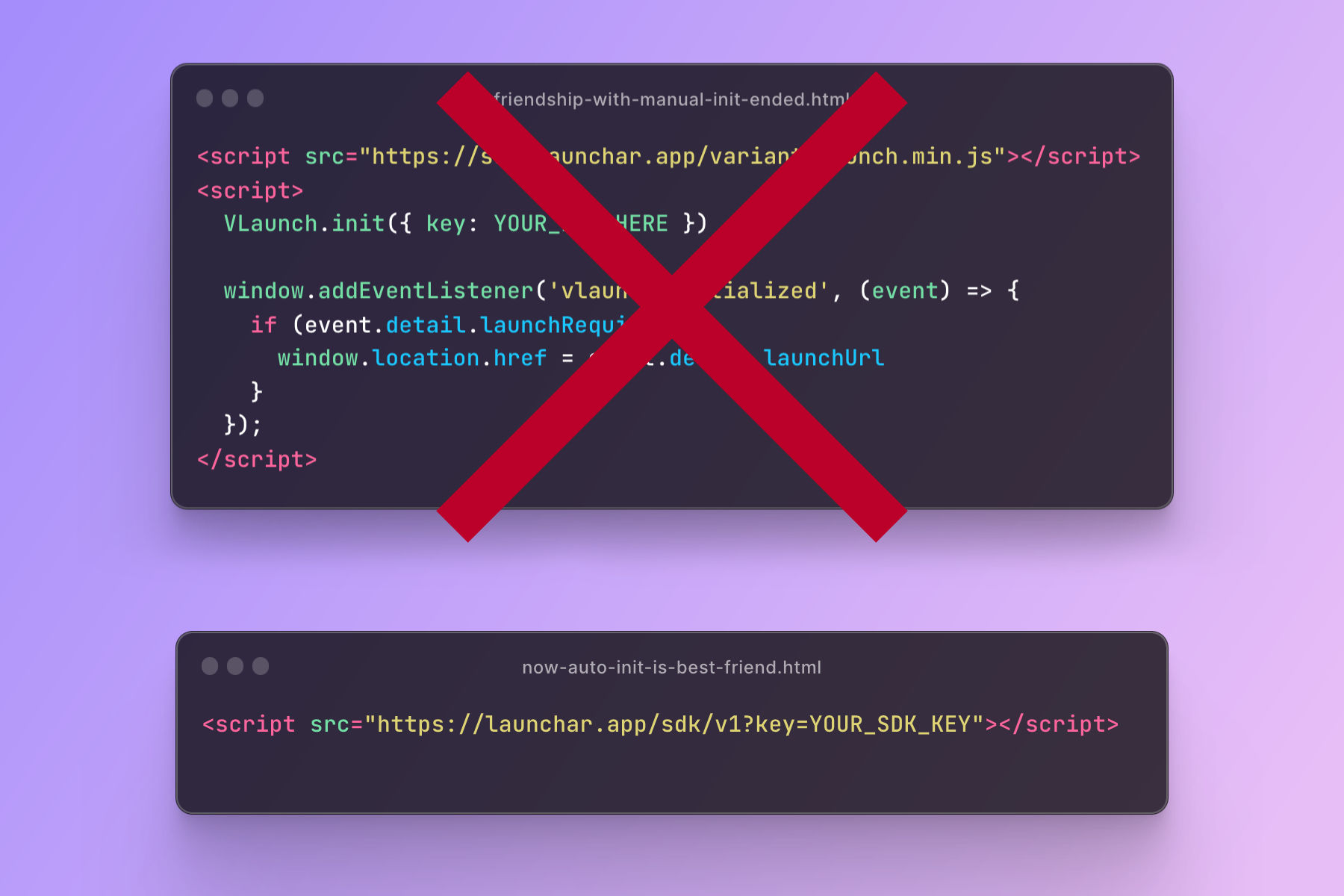
Starting today, you can add Launch’s WebXR support to your site with a single script tag. Here’s how:

Embed the SDK
Add this script tag early in your <head>. It should run before your 3D engine code if you want WebXR support available when your other code runs.
<script src="https://launchar.app/sdk/v1?key=YOUR_SDK_KEY&redirect=true"></script>The redirect=true means that iOS users will be instantly redirected to the Launch Card for the current page. See the SDK Guide for more info.
Starting a WebXR AR Session
Once you know WebXR is available you can simply use an immersive-ar WebXR session as you normally would in your engine of choice, specifying a local reference space:
navigator.xr.requestSession('immersive-ar', {
requiredFeatures: ['local', 'anchors', 'dom-overlay', 'hit-test'],
})Now, building WebXR AR experiences on iOS is easier than ever. We can’t wait to see what you build!