You can now use Safari Web Inspector with Variant Launch
- Date
 Ben Ferns
Ben Ferns

I’m pleased to announce that all Variant Launch developers can now inspect the iOS Webview of their projects using Safari’s Web Inspector, and get access to the full suite of debugging tools. This has been enabled by a recent change Apple made in iOS 16.4, so you will need to ensure your device and Safari browser are up-to-date to get access.
How to use Safari Web Inspector with Variant Launch
Access the Settings menu and locate Safari. Tap on the Advanced section and activate the Web Inspector option. Ensure that JavaScript is enabled if it’s not already.
On your Mac, open Safari and navigate to the Preferences menu. Within the Advanced tab, verify the ‘Show Develop menu in menu bar’ option is enabled; if not, activate it.
Connect your iOS device and Mac using a USB cable. (Later you can enable wireless connectivity, but for now, a cable is required.)
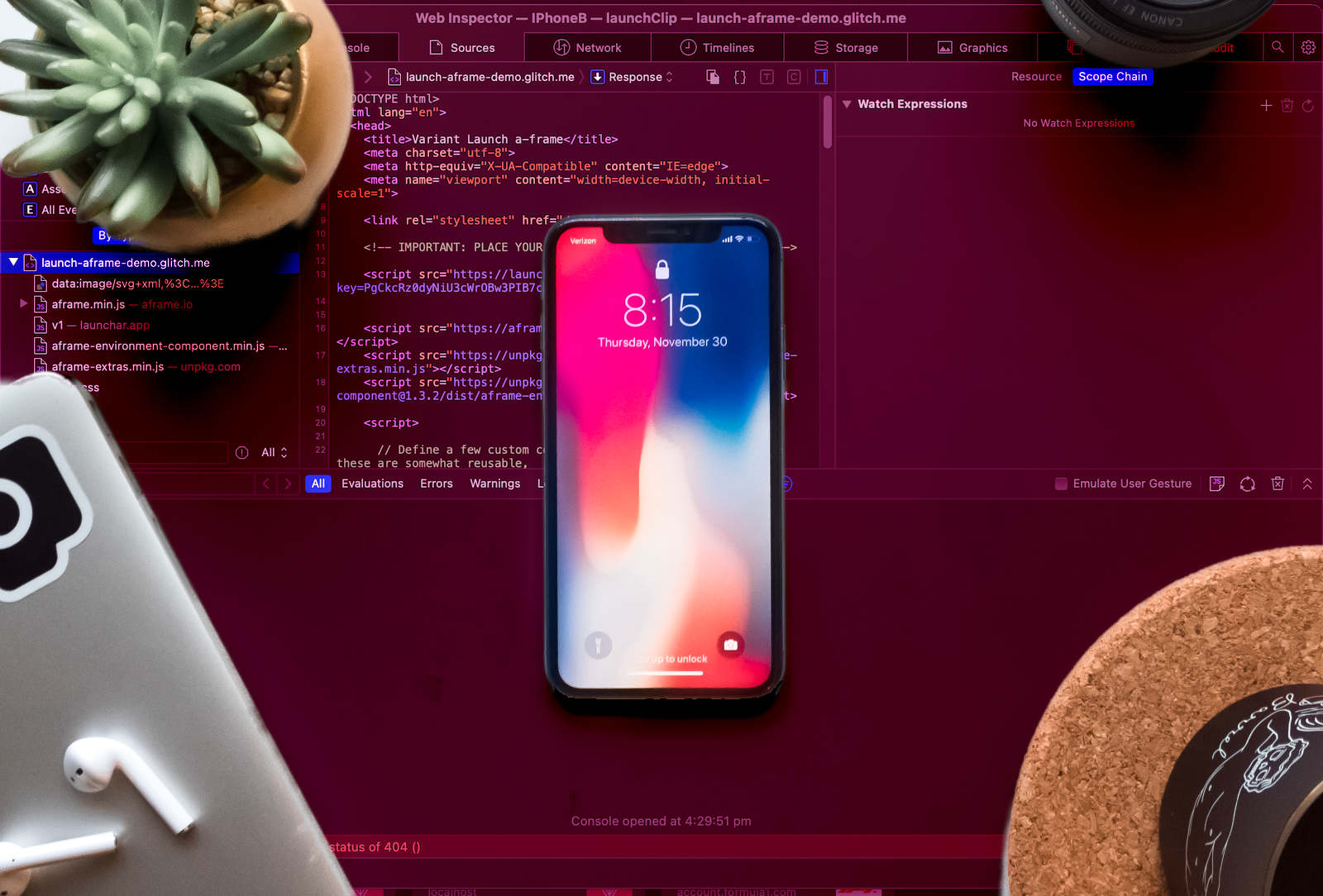
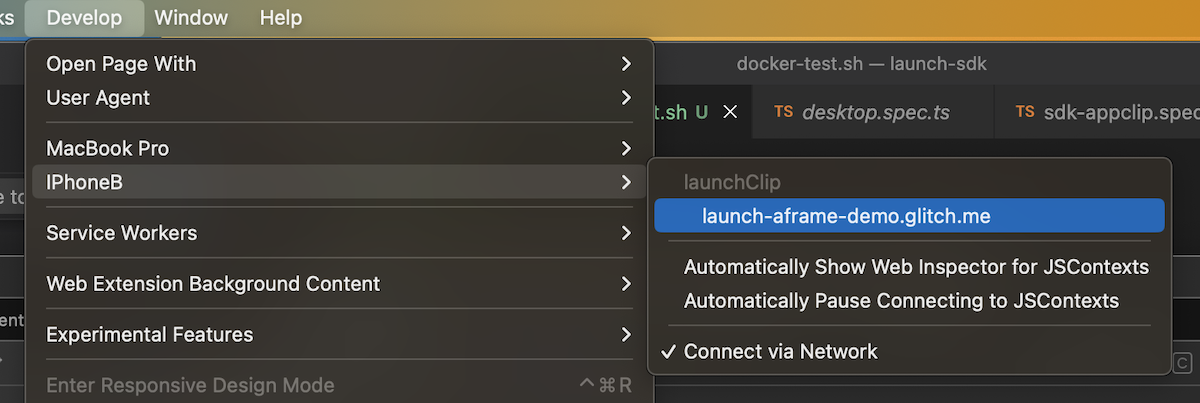
On your iOS device, launch your AR experience as usual. Then, on your Mac, open Safari and access the ‘Develop’ menu. You should now see your connected iOS device listed. The Launch experience should show under the heading ‘launchClip.’

Now you can debug the webpage displayed in Safari on your mobile device using the same debugging methods as you would on a Mac. You will still need to have your content hosted on a full SSL certificate (not a self-signed certificate) to be able to Launch the experience - If you need more information on this, check out our guide to using cloudflare tunnels to host your content locally.