The Basics
Getting Started
The Variant Launch SDK provides a quick and easy method of getting all your users into WebXR, alongside other useful tools.
Development Requirements
To develop locally with Variant Launch Viewer your environment must meet Apple's iOS security rules. The most important of these is that you must use a full SSL certificate not the self-signed version that is common to most workflows (a self-signed server that requires you to 'accept and continue' SSL warnings in your browser will not work).
We recommend using a tunnelling service to obtain a CA-signed SSL cert, although its also possible to generate and trust certificates on your own devices.
WebXR
With Launch, you are unlocking the WebXR support built into your favored 3D engine. We provide an interface for that engine on iOS, so Apple devices appear as just another WebXR-compatible mobile device.
You'll find specifics on using WebXR, alongside helpful examples, in the documentation of your chosen engine:
Getting into AR
There are a variety of ways that users can use Launch to start their AR experience:
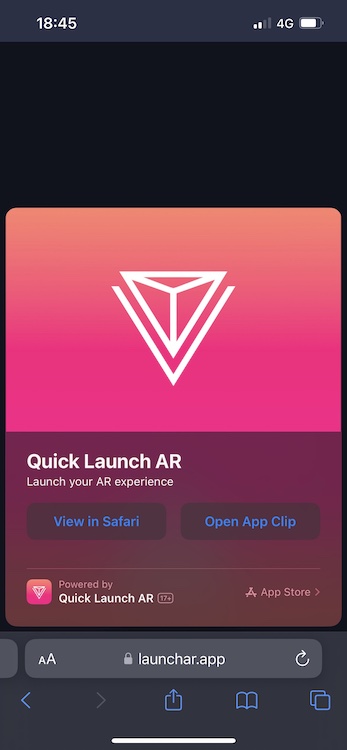
If users arrive via mobile browser, we use the Launch SDK to get them into AR. In this case iOS users are directed to a Launch Card that will show a popup card with an 'Open/View' button. Once the user taps the button they will be in a WebXR compatible fullscreen browser.

The most direct method is via Launch Code (QR), which works great for events and location-based experiences. You can generate Launch Codes on your project page in the dashboard. When scanning a launch code and tapping the Launch button on their camera app, iOS users will immediately be taken to the URL you have specified with WebXR enabled.
Embed the SDK
To learn how to embed, initialise and control the SDK, read our SDK Guide