Development with the iOS Launch Viewer
Using Safari Dev Tools
How to use Safari Web Inspector with Variant Launch Viewer on iOS:
- On your iOS device open the Settings menu and locate Safari. Tap on the Advanced section and activate the Web Inspector option. Ensure that JavaScript is enabled if it's not already.
- On your Mac, open Safari and navigate to the Preferences menu. Within the Advanced tab, verify the 'Show Develop menu in menu bar' option is enabled; if not, activate it.
- Connect your iOS device and Mac using a USB cable. (Later you can enable wireless connectivity, but for now, a cable is required.)
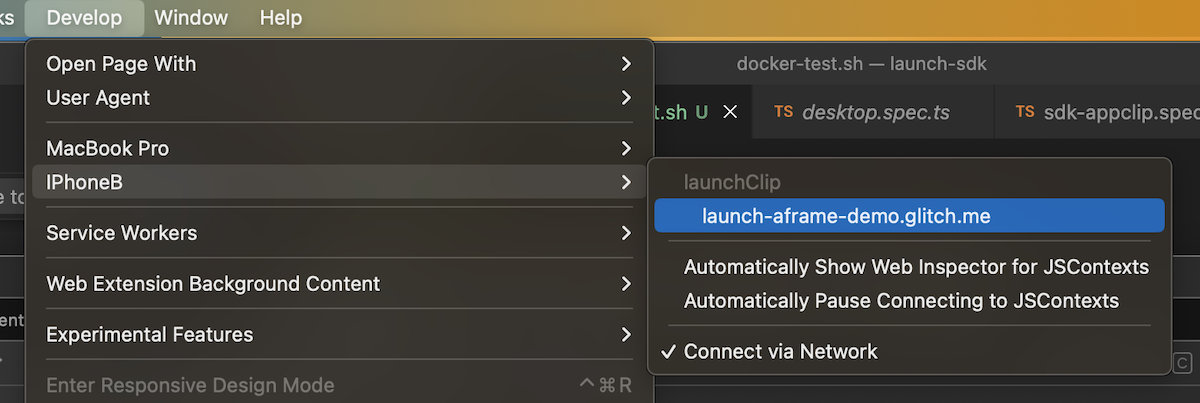
- On your iOS device, launch your AR experience as usual. Then, on your Mac, open Safari and access the 'Develop' menu. You should now see your connected iOS device listed. The Launch experience should show under the heading 'launchClip.'